About project
At Bitmovin, a leading video infrastructure company, I played a pivotal role in shaping the user experience across multiple products and platforms. As the sole designer for several years, I took on the responsibility of developing:
A comprehensive design system to ensure consistency across Bitmovin’s suite of tools.
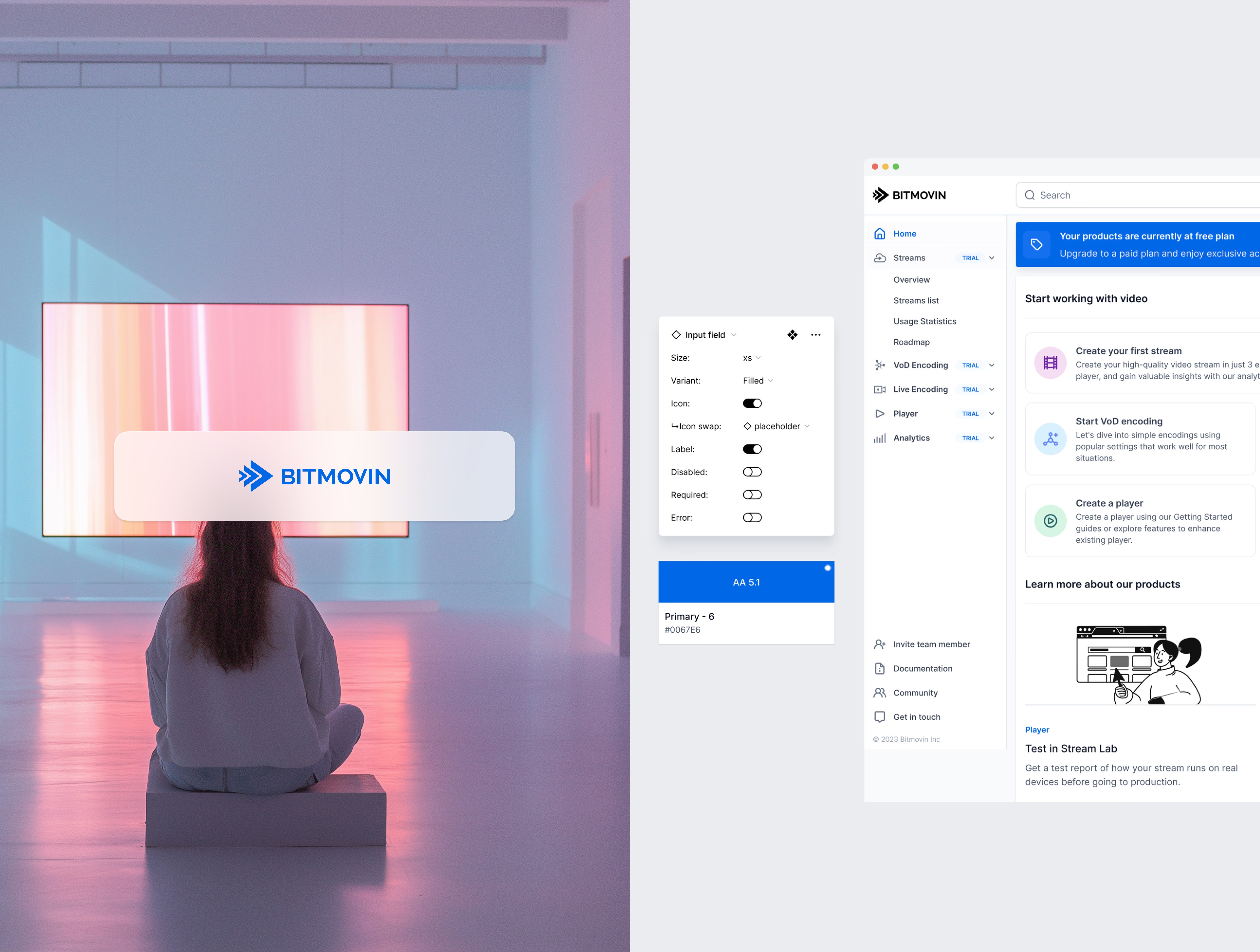
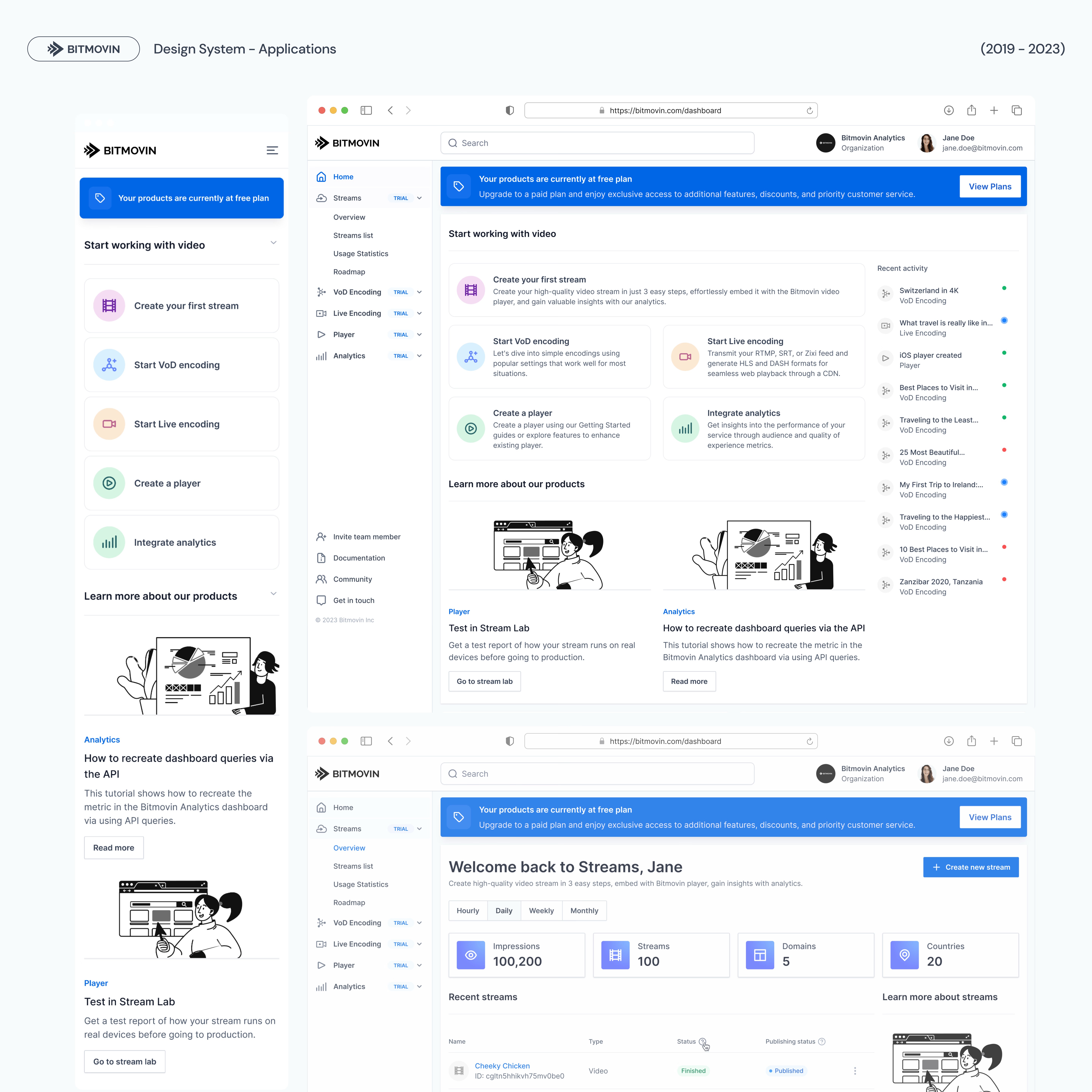
A dashboard that unified five core products—VOD, Live Encoding, Player, Analytics, and Streams—into a seamless and intuitive user experience.
A refreshed website, aligning with Bitmovin’s updated brand identity and ensuring scalability for future growth.
This holistic approach aimed to create a cohesive experience for Bitmovin’s users while showcasing the company’s innovation and leadership in video technology.
Challenge and context
Bitmovin’s rapid growth had led to a mix of design patterns and disconnected interfaces across their products and website. As the sole designer during this period, I faced the challenge of building a scalable design language while balancing the demands of multiple teams and products.
Process
Research & discovery
Any project began with user research, stakeholder interviews, and competitive analysis. By understanding the needs of developers, video engineers, and business users, I identified pain points and opportunities to streamline workflows across products.
Design system development
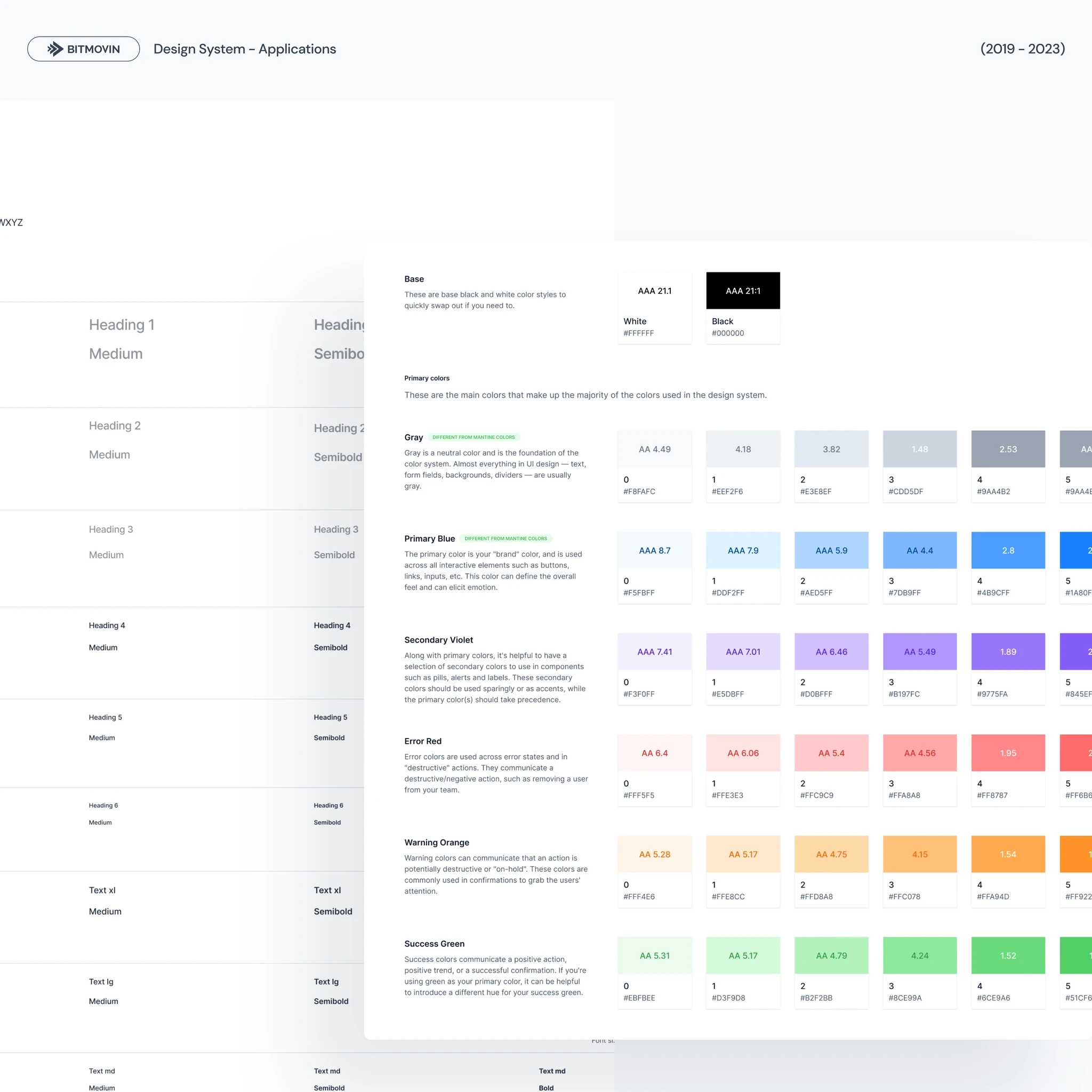
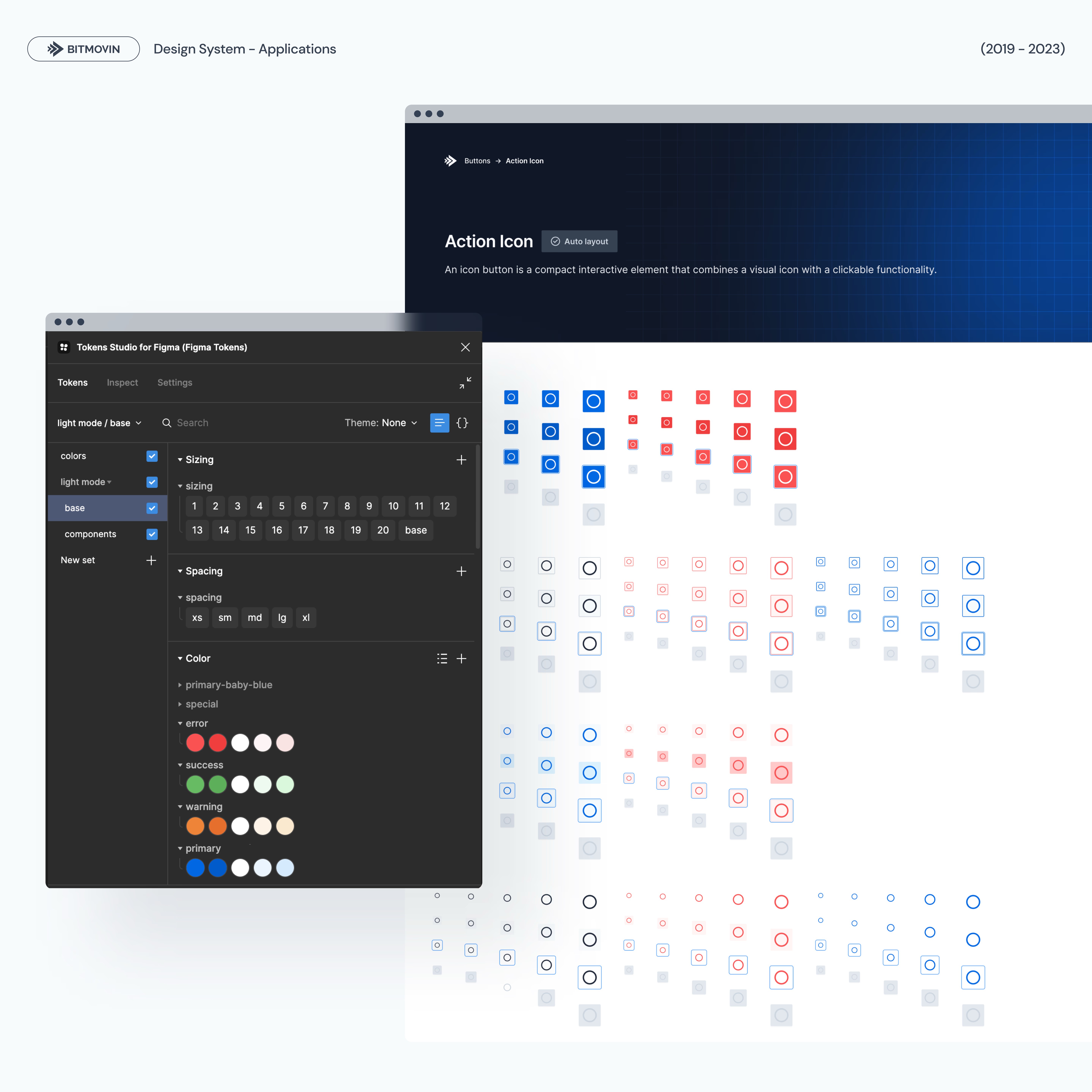
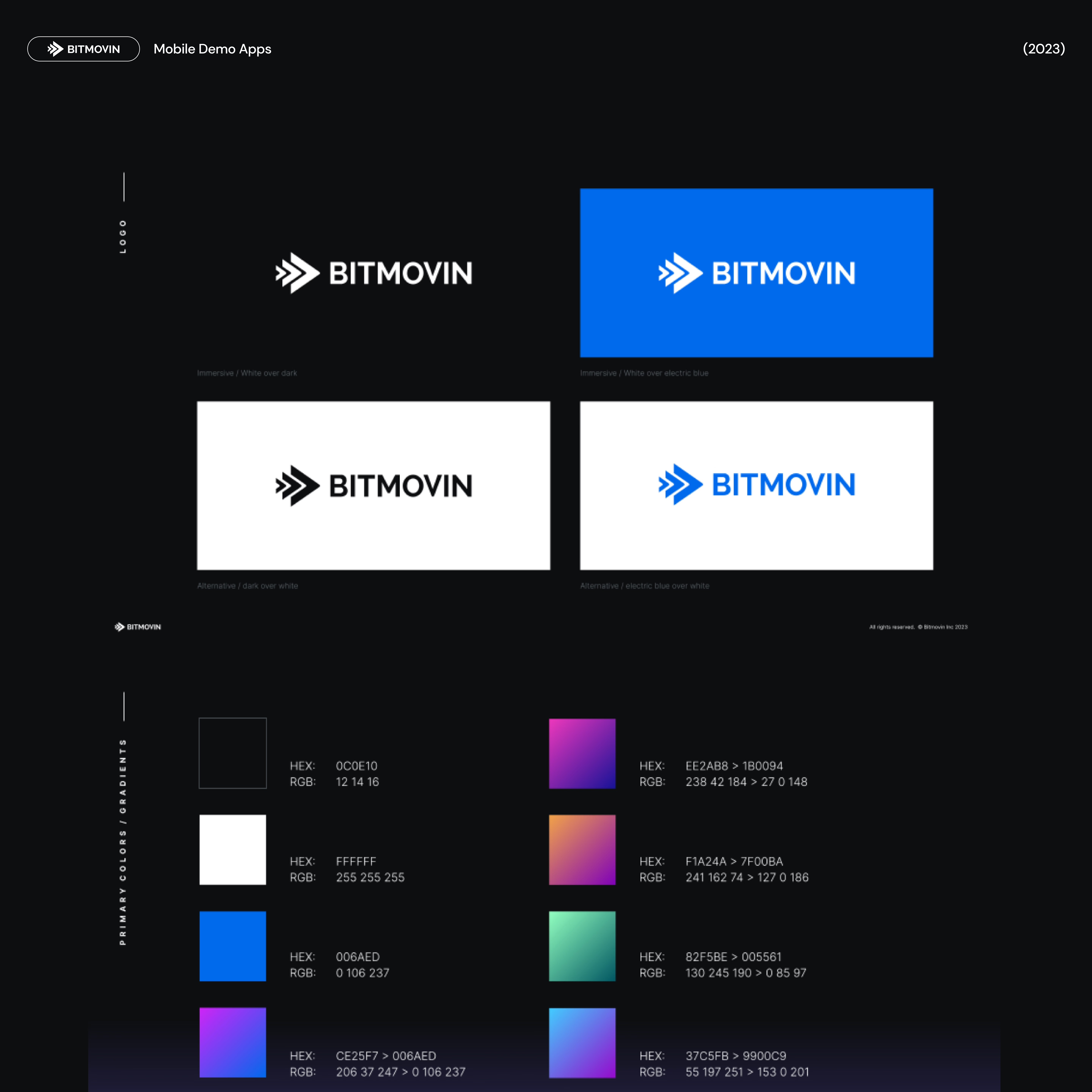
Design Tokens: I introduced design tokens to ensure consistency and flexibility across all interfaces. This allowed seamless updates, such as the shift from “baby blue” to “electric blue,” across both web and product environments.
Component Library: Leveraging the Mantine framework, I developed a robust library of reusable components adaptable for various use cases, from dashboards to documentation pages.
Guidelines: I established clear guidelines for typography, spacing, color, and accessibility, ensuring the design system could scale with Bitmovin’s growth.
Dashboard design
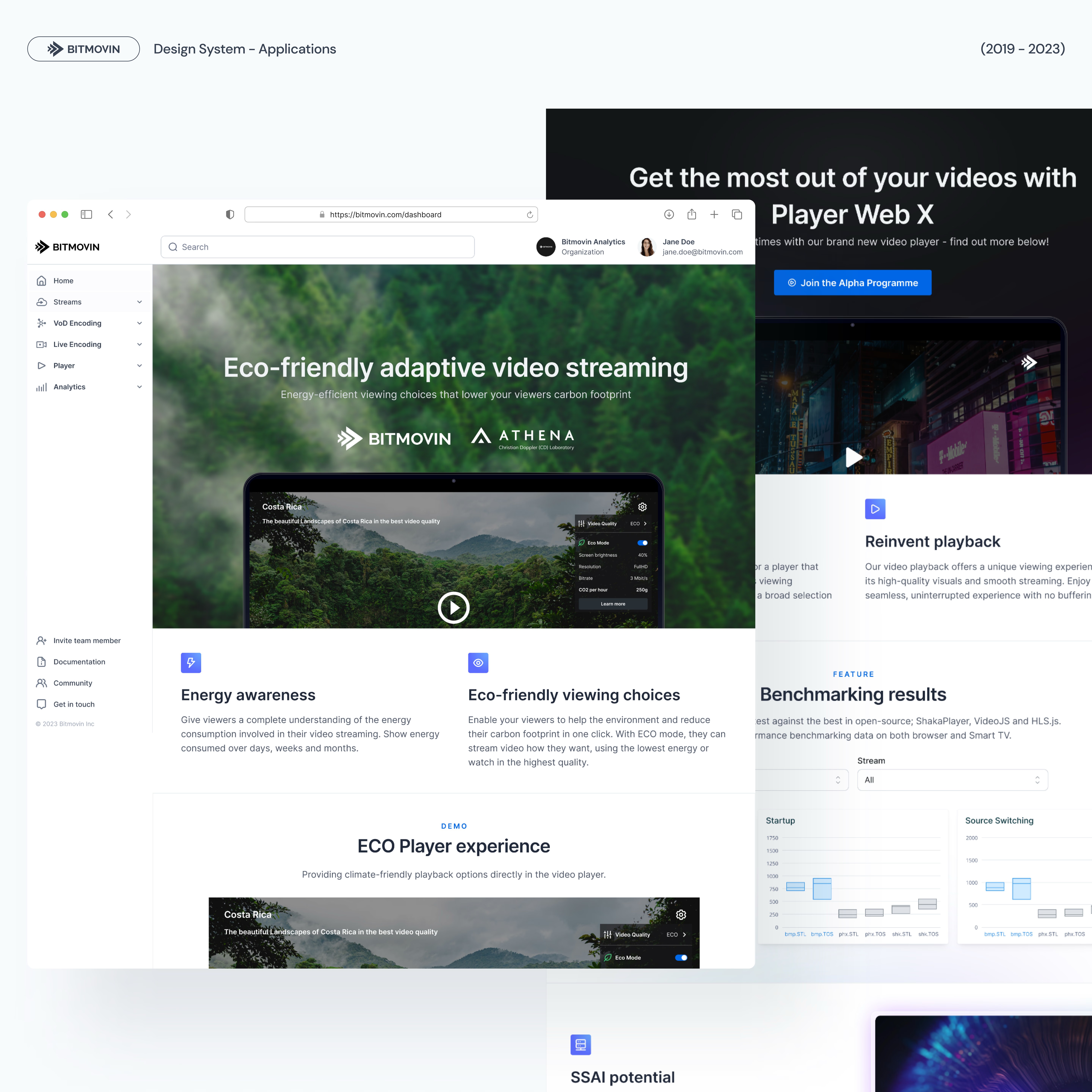
I designed a unified dashboard to integrate five core products—VOD, Live Encoding, Player, Analytics, and Streams—into a single interface. The goal was to streamline navigation and provide users with a holistic view of their video workflows while maintaining flexibility for power users managing specific tasks.
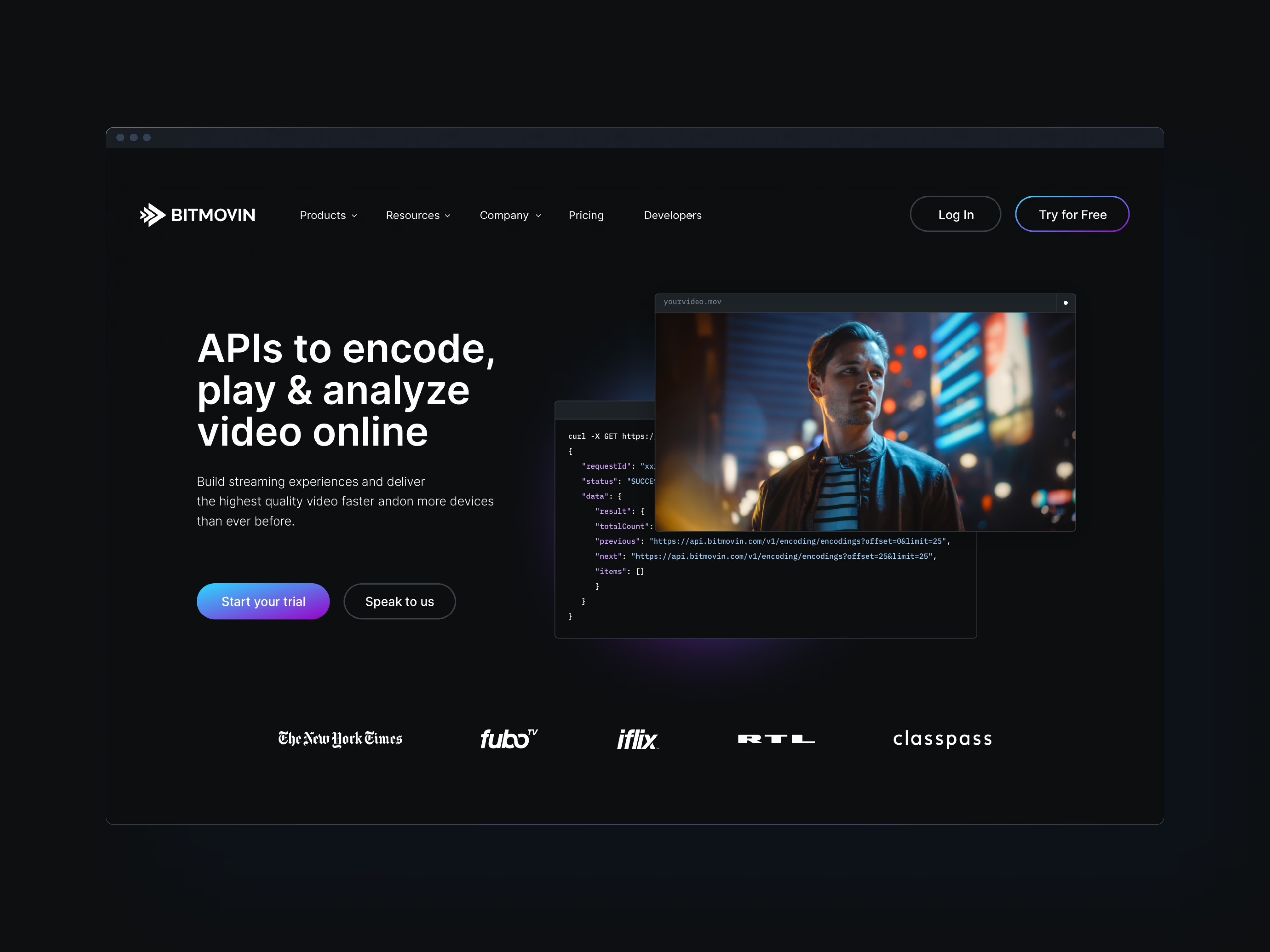
Website redesign
The website redesign was built on Tailwind CSS, enabling a consistent visual language across all pages while maintaining adaptability for new content. The refreshed design aligned with Bitmovin’s updated brand and messaging, creating a cohesive digital presence.
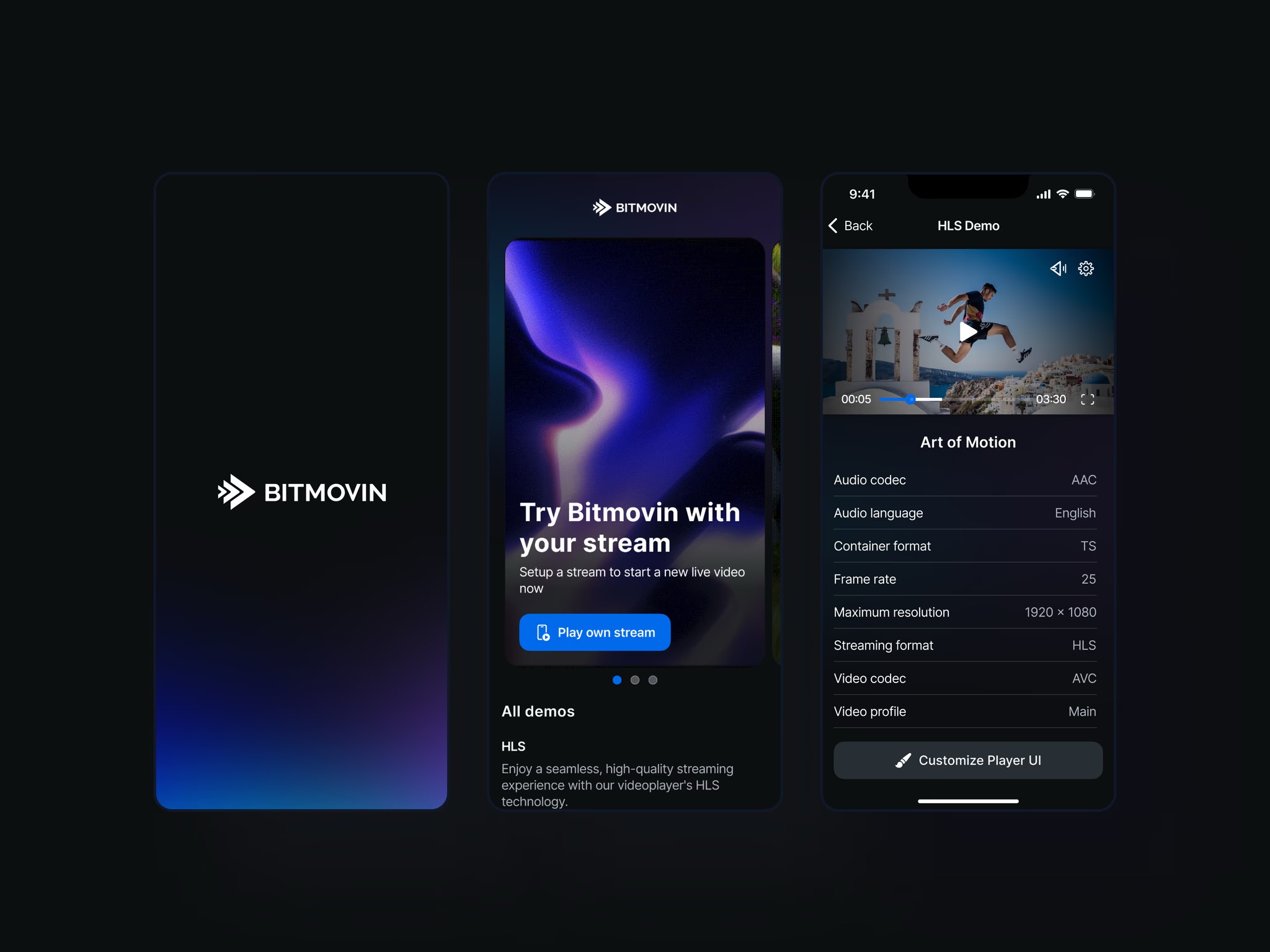
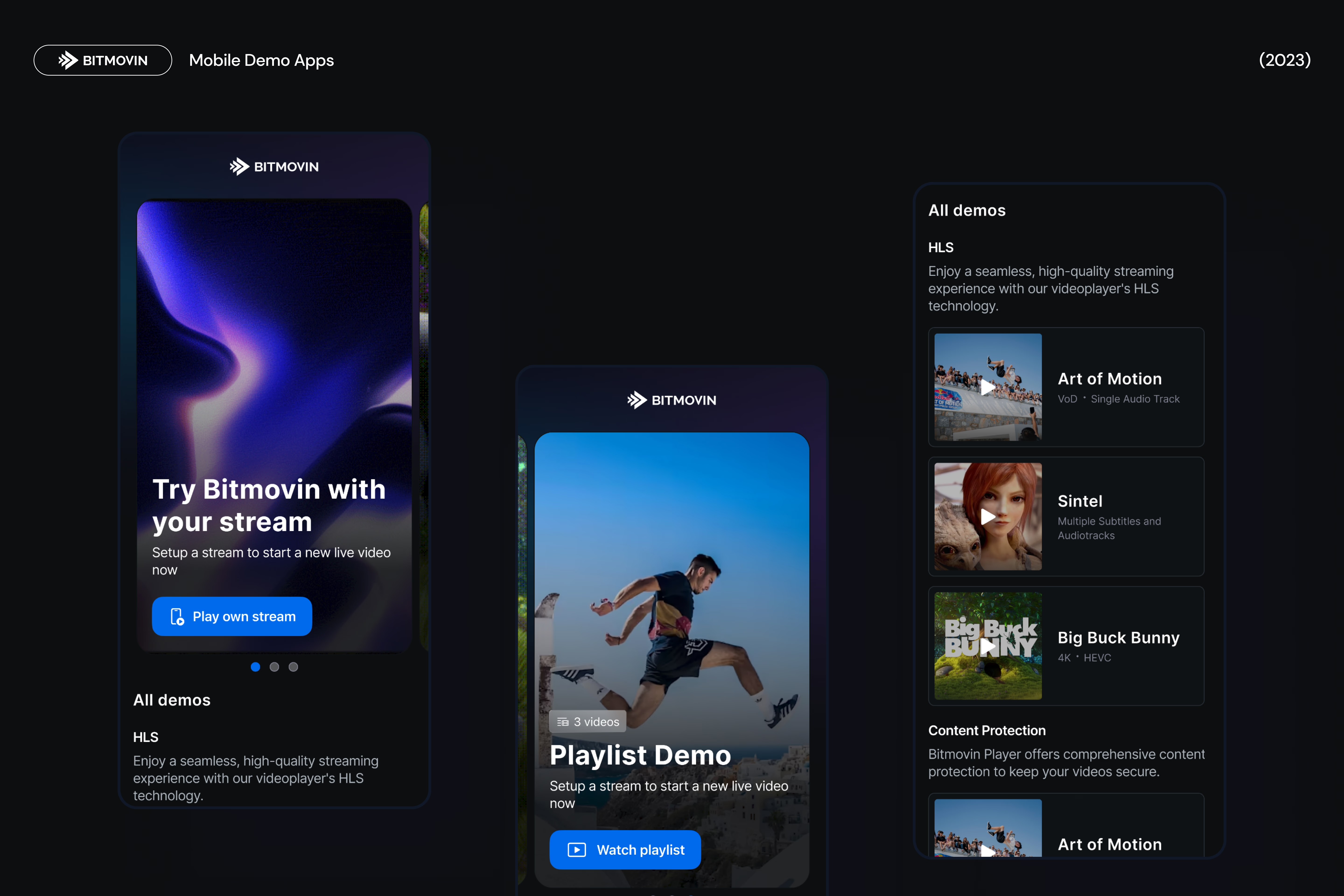
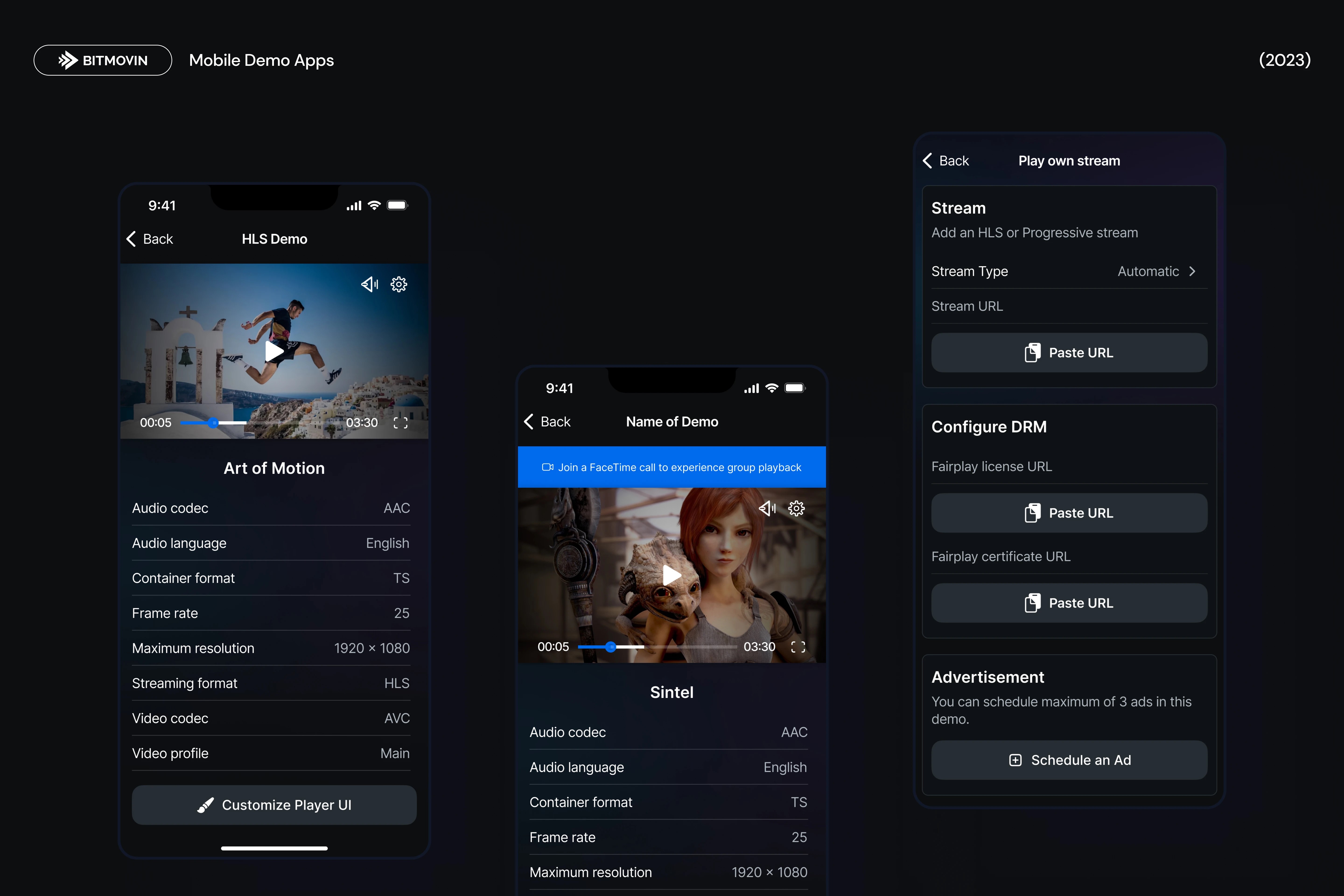
Mobile app
A specialized mobile app to demonstrate the power of Bitmovin’s player technology, designed for NAB, a key conference for the media and entertainment industry. While not the focus, the app served as an effective showcase of Bitmovin’s capabilities on mobile devices.
Lessons learned
As the sole designer for much of the project, I honed my skills in balancing competing priorities across multiple domains. Key takeaways include:
The importance of creating scalable solutions, like the design system, that unify diverse products while remaining flexible for future growth.
How a modular approach across platforms, from web to mobile, can address specific use cases while maintaining brand consistency.
The value of integrating user feedback and cross-team collaboration to ensure alignment and deliver impactful results.