About project
Storylane is an interactive product demo platform that helps businesses create and share compelling product demonstrations. As the company scaled rapidly, they recognized the need for a more cohesive design system and a shift towards a more minimalistic design approach. I was brought in to build a scalable design system to improve consistency and streamline development, while also redesigning several core features of the platform to align with their new vision.
This project included:
Design system: Creating a comprehensive system to support the company's growth and ensure consistent design across all products.
Redesigns: Reworking the Chrome extension and editing tool to provide a more minimalist, intuitive user experience while retaining core functionality.
New feature – AI Copilot: Designing and implementing a new AI helper feature to enhance the user experience by providing personalized, non-intrusive guidance.
I am still actively engaged in the project, contributing to ongoing iterations and ensuring the design system evolves with Storylane’s rapid growth.
Challenge and context
Storylane was growing fast, and with that growth came the challenge of maintaining a consistent design language across various parts of the product. As they shifted towards a more minimalistic approach, I was tasked with not only developing a new design system but also redesigning key parts of the platform to make them more user-friendly, cohesive, and aligned with the company’s evolving goals.
Process
Discovery & research: I began by analyzing the existing design files and reviewing user feedback and analytics to pinpoint pain points in the current platform. I worked closely with stakeholders, product managers, and developers to understand their needs and technical constraints.
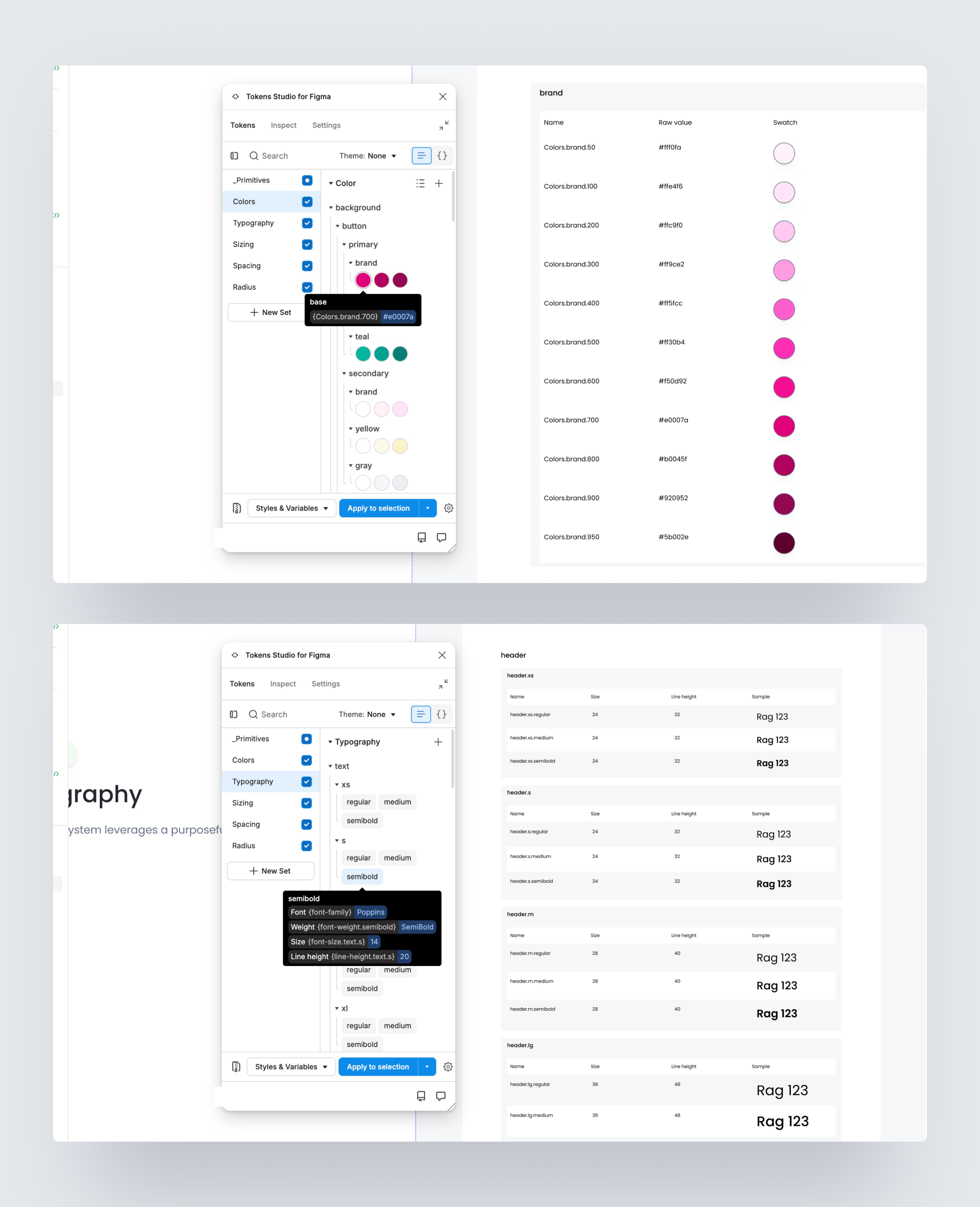
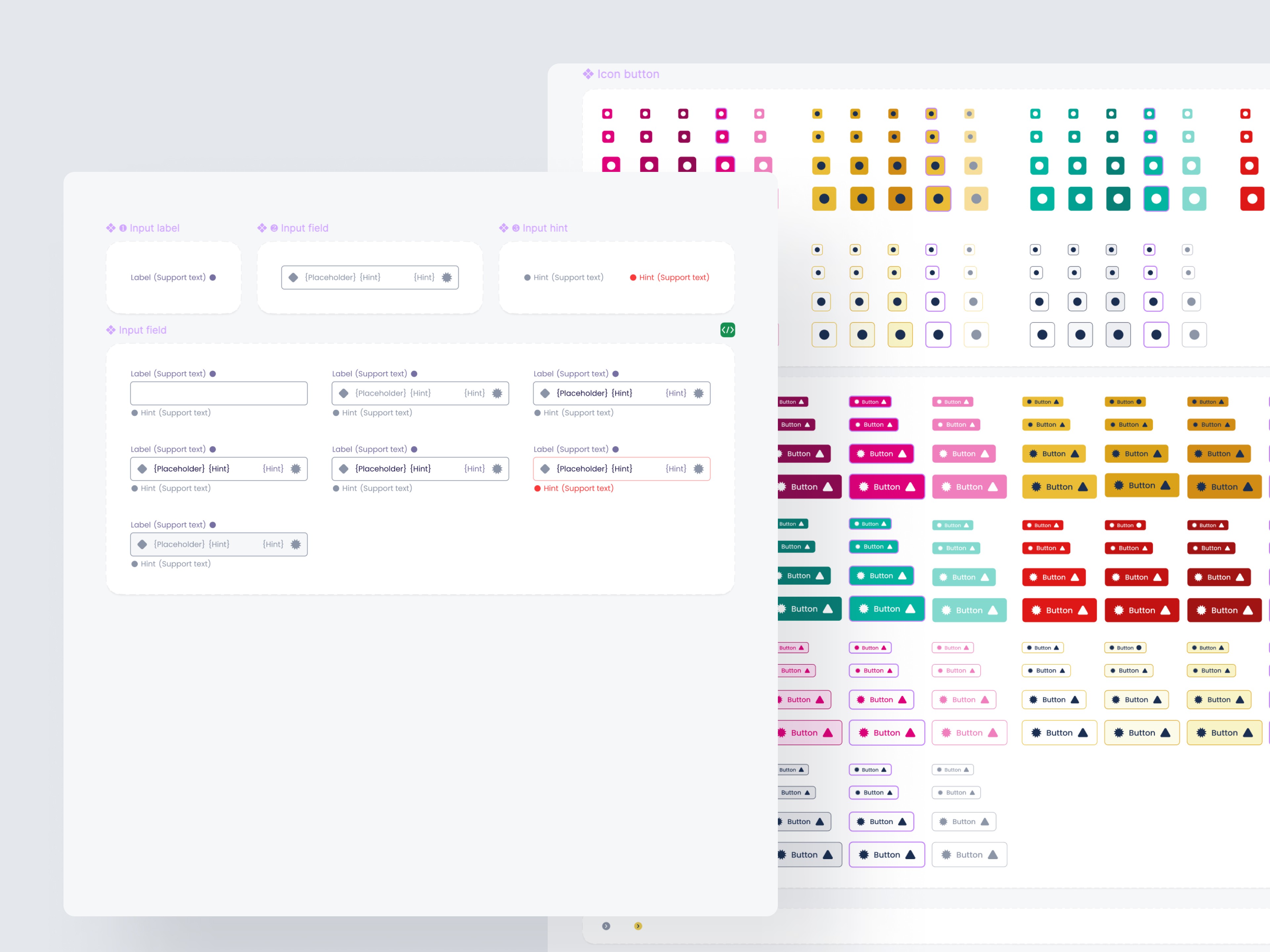
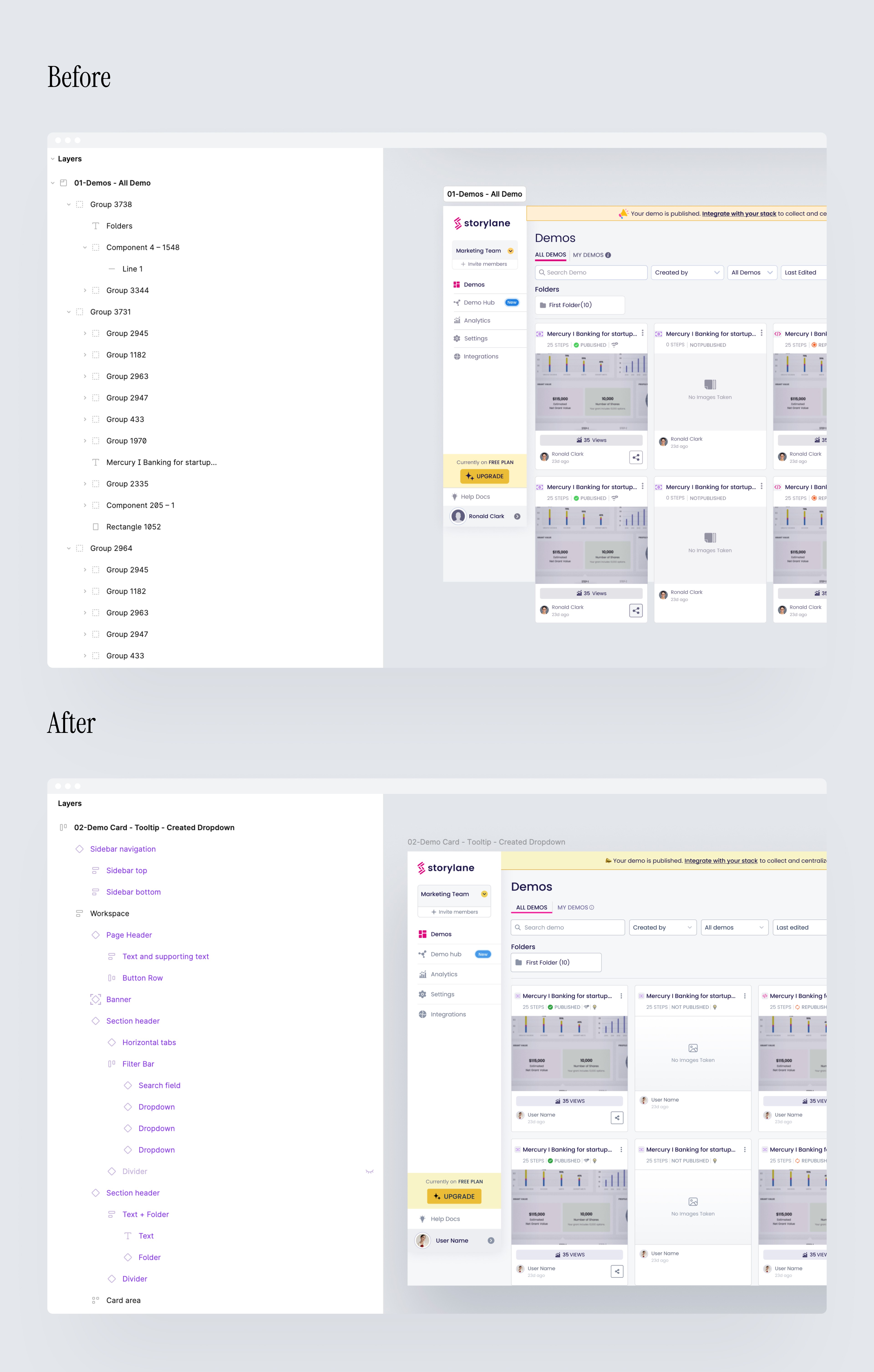
Design system development: I created a modular, scalable design system to ensure consistent use of components across all products. The system included reusable UI components, typography guidelines, and design patterns that could be easily adopted as the platform expanded.
Redesign concepts:
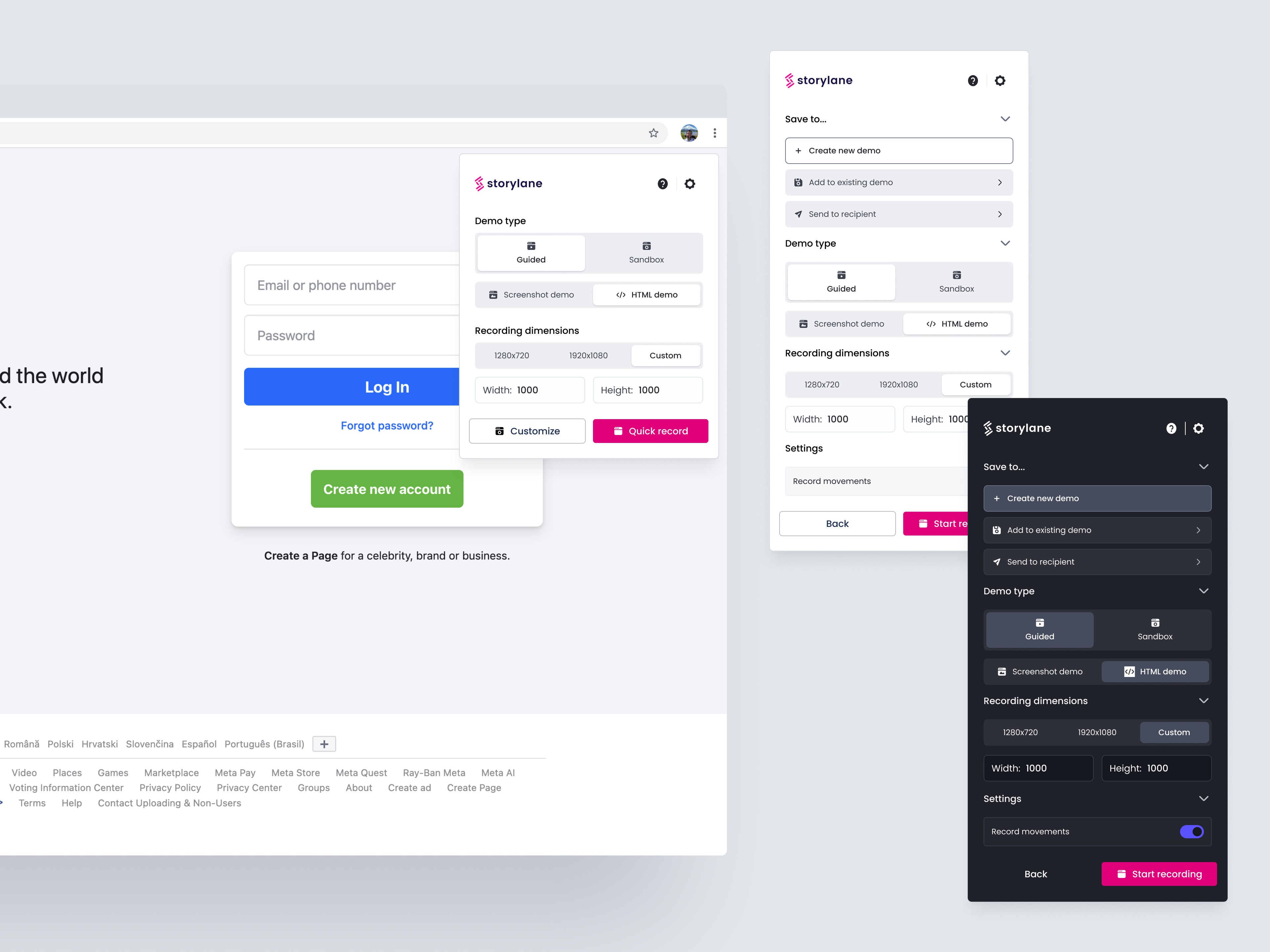
Chrome extension: I redesigned the Chrome extension with a focus on simplicity and ease of navigation. The goal was to prioritize key features while ensuring an intuitive user experience.
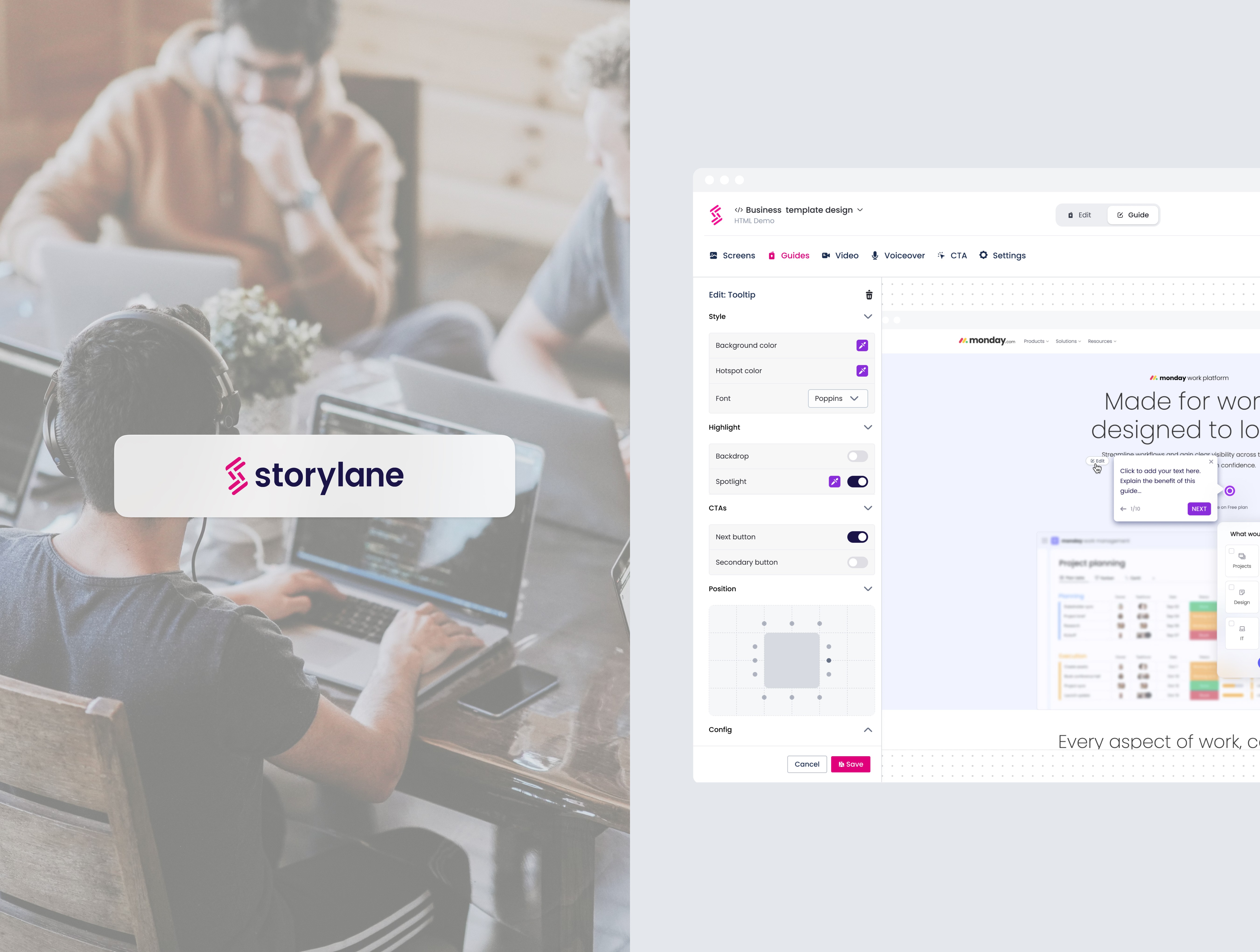
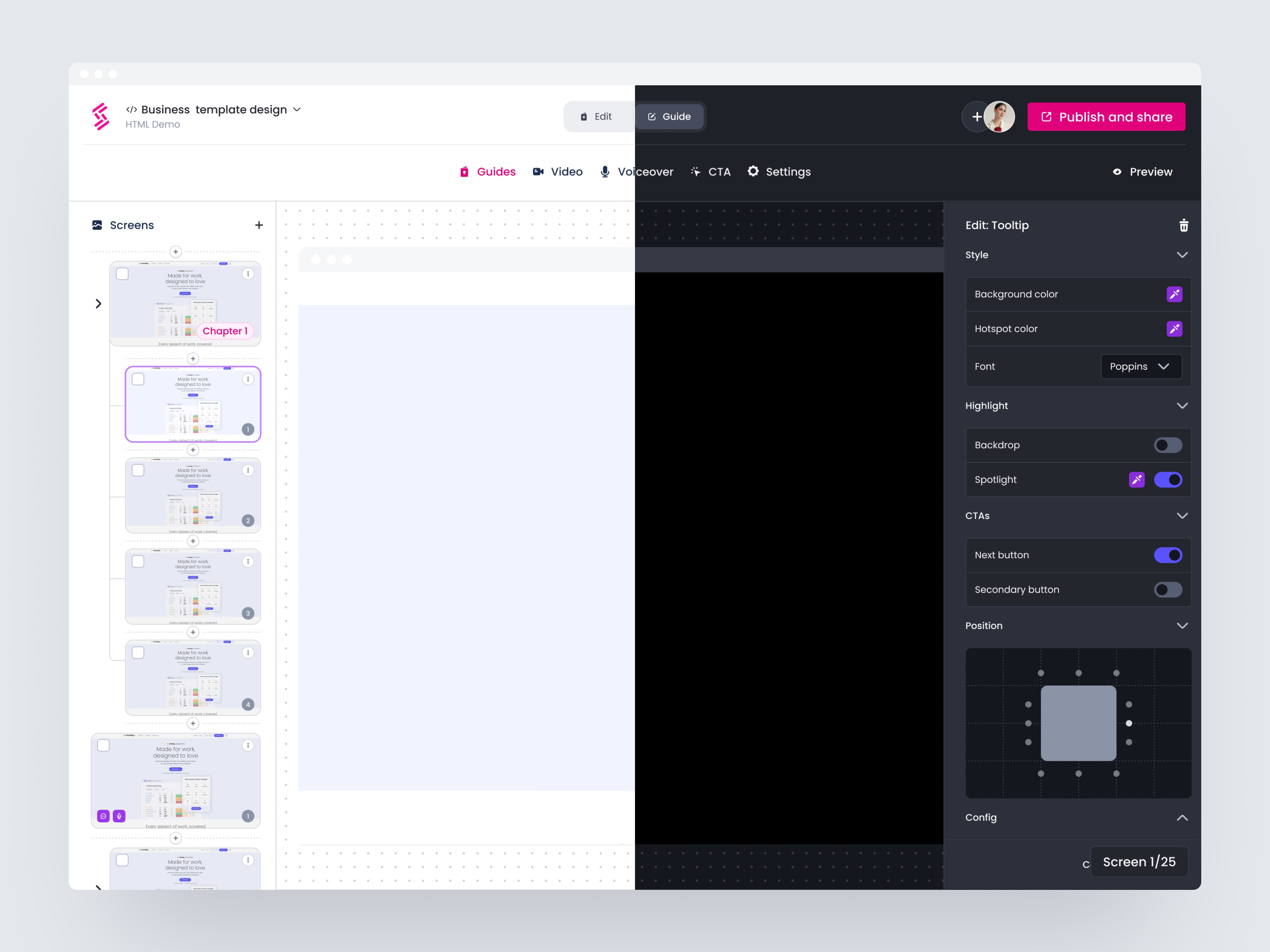
Editing tool: The editing tool was reimagined to provide a more streamlined experience, balancing accessibility for new users and depth for advanced users.
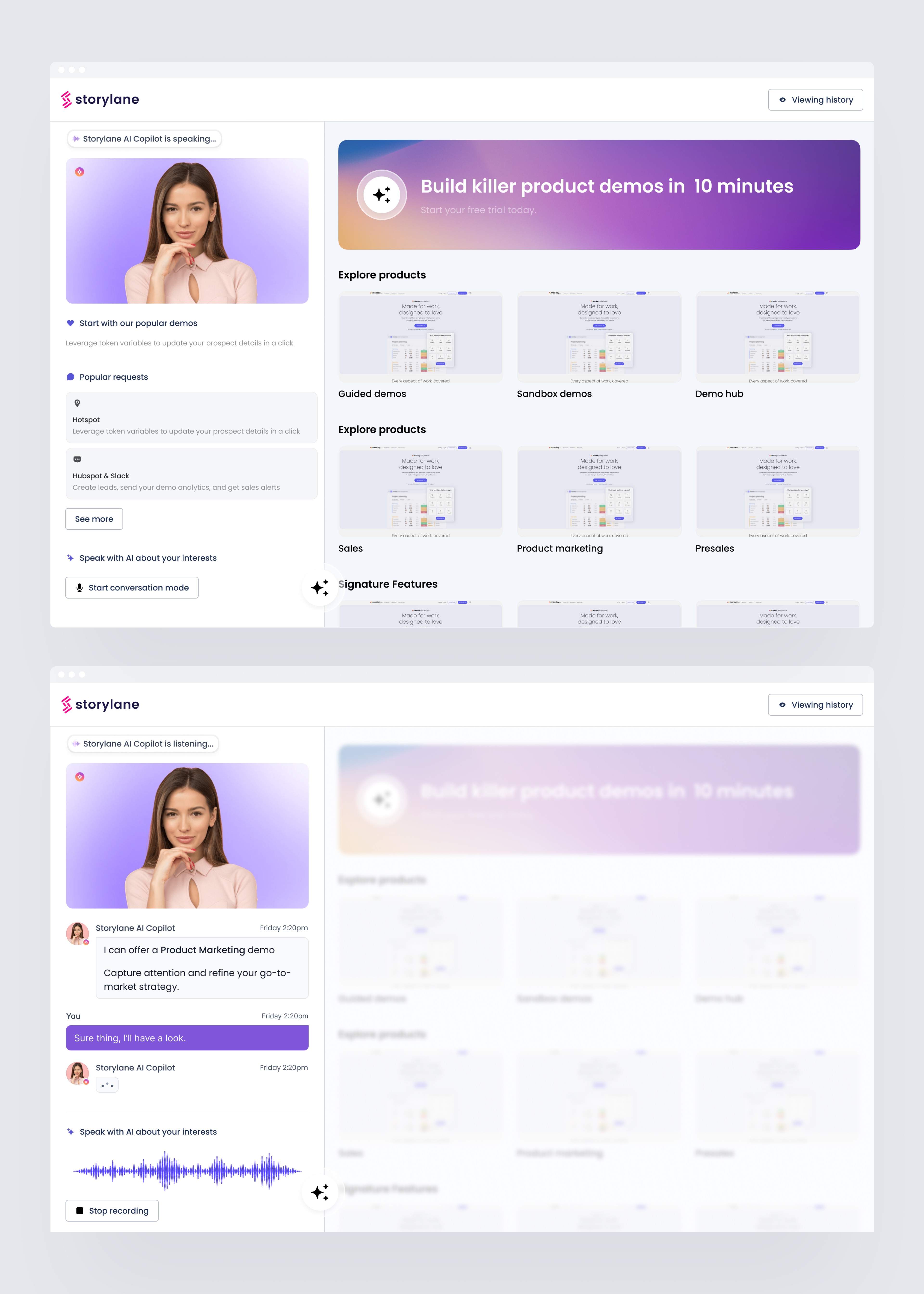
New feature – AI Copilot: The AI Copilot was a new feature designed to guide users through the demos. I focused on creating an intuitive interface that provided personalized, non-intrusive suggestions to help users make the most of Storylane's features. The AI helper was designed to be context-sensitive, allowing voice-input, offering useful tips without overwhelming the user.
Lessons learned
Balancing minimalism with functionality: The biggest challenge was finding the sweet spot between a minimalist design and the rich features users rely on. I learned that simplicity doesn't mean sacrificing essential functions—it’s about organizing and presenting them in an intuitive, seamless way.
The power of componentization: Creating a design system that allows for flexibility and consistency has proven to be crucial as Storylane grows. Reusable components not only save time but also ensure a unified experience across the platform.